Proyecto de Recuperación Digital
de la Tipografía Ibarra
Sandra Baldassarri, Ignacio Pulido y Francisco Serón
Departamento de Ingeniería Eléctrica e Informática.
Universidad de Zaragoza.
C/ María de Luna 3. 50015 - Zaragoza (Spain)
Indice
- Resumen
- Introducción
- El Proceso de Recuperación
- Fundamentos Tipográficos
- Fases del Trabajo
- Conclusión
- Referencias
Resumen
El objetivo de este trabajo ha sido la recuperación digital de la
tipografía Ibarra y la posterior generación de fuentes para
computador en formatos PostScript Tipo 1 y TrueType para ser utilizada tanto en
entornos Mac como en entornos PC.
Introducción
A nadie sorprende que a impresores de renombre internacional como Didot,
Bodoni, Garamond, Baskerville o Caslon se les haya reconocido su labor y sean
sus tipografías algunas de las más utilizadas en la actualidad.
En España han existido grandes impresores, como Sancha, Monfort, Cano,
Miedes o Magallón, pero durante el siglo XVIII el más importante
fue sin duda
Don Joaquín Ibarra y Marín
(Acín et al. 1993),
auténtico baluarte de nuestro patrimonio
nacional, nacido en Zaragoza en 1709. Dirigió los talleres de la
imprenta real y alcanzó con su trabajo prestigio internacional.
Como homenaje a su persona se ha recuperado una de las tipografías con
las que imprimió sus más hermosas obras, entre ellas el libro
conocido como "Salustio" (Crispo).
Esta tipografía fue el resultado de
una labor de diseño conjunta entre Joaquín Ibarra y Marín
y el grabador Don Antonio Espinosa de los Monteros.
Esta comunicación describe sucintamente los pasos seguidos en la
recuperación de esta tipografía.
El Proceso de Recuperación
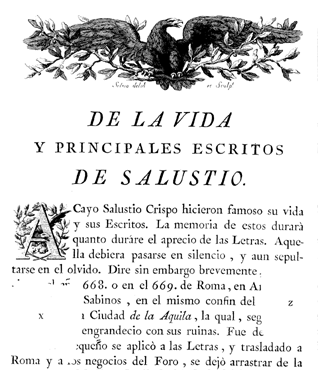
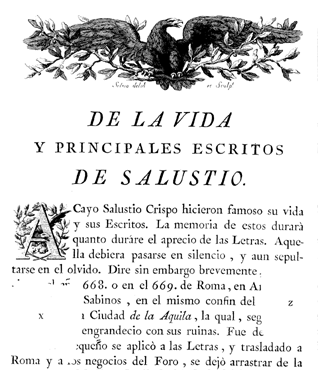
El primer paso de este proceso consistió en seleccionar un conjunto de
caracteres lo más completo posible a partir de una edición
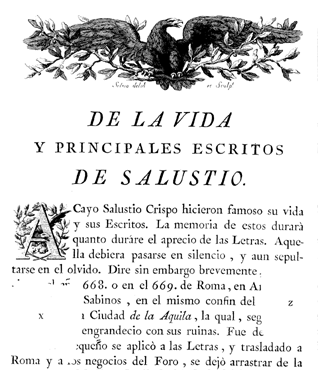
facsímil del Salustio (Crispo). Obsérvese la figura 1.

Figura 1. En esta ilustración se recoge el proceso de
selección de los diferentes caracteres a partir del facsímil
del original impreso por Joaquín Ibarra.
Dado que la tecnología de la época para la imprenta no
podía asegurar que una misma letra ofreciese siempre la misma
apariencia, obligó a seleccionar 5 muestras para cada carácter
con objeto de reconstruirlo lo más acertadamente posible.
Posteriormente se eligieron un conjunto de herramientas software que
permitiesen obtener una fuente lista para ser utilizada en una impresora o en
una filmadora. Las herramientas seleccionadas fueron:
- Adobe Photoshop 2.5.0 (desarrollado por Adobe Systems Inc.) utilizado para
realizar la reconstrucción de los caracteres.
- FontStudio 2.0 de Letraset (desarrollado por AB Vista) capaz de generar los
formatos PostScript (Tipo 1, Tipo 3) y TrueType para Mac.
- Metamorphosis Pro 2.02 de la marca Altsys empleado para convertir fuentes
entre los diversos entornos, en particular permite transformar las fuentes
diseñadas para un entorno Mac a fuentes para un entorno PC.
Estas herramientas unidas a 900 horas de trabajo permitieron realizar la tarea
propuesta.
En los apartados siguientes se describen de forma escueta los pasos seguidos.
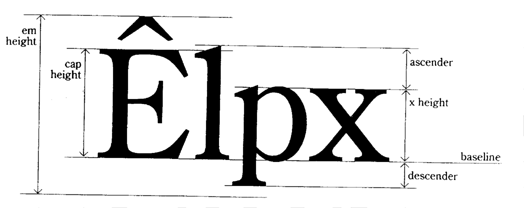
Fundamentos tipográficos
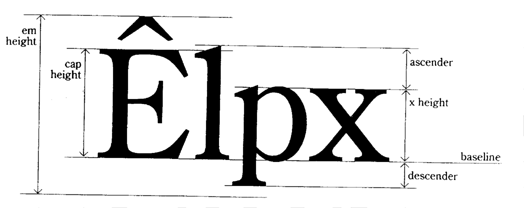
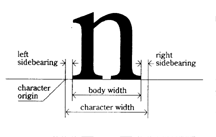
En las figuras 2, 3 y 4 se presentan los elementos constitutivos de una letra y
las medidas empleadas para describir las proporciones de los caracteres.

arm: brazo o trazo horizontal pronunciado
stem: pierna o trazo vertical pronunciado
spine: dorsal
crossbar: barra horizontal
bowl: trazo curvo orientado verticalmente
stroke: trazo diagonal pronunciado
serif: remate
tail: cola
counter: espacio interior blanco
ear: espiga
loop: lazo
ascender: trazo ascendente
descender: trazo descendente
Figura 2. Partes de los caracteres.

baseline: línea base sobre la cual los caracteres se apoya
descender: descendente, profundidad bajo la línea base que
alcanzan las letras minúsculas con trazos
descendentes
ascender: ascendente, altura sobre la línea base que
alcanzan las letras minúsculas con trazos
ascendentes
x height: altura x, distancia que alcanzan sobre la línea
base las letras minúsculas que no tienen
trazos ascendentes ni descendentes
cap height: altura para las mayúsculas, distancia sobre la
línea base que las letras mayúsculas
alcanzan
em square: cuadrado m, históricamente relacionado con
las dimensiones de la letra mayúscula M,
que se usa como referencia para determinar el
tamaño de los caracteres de una fuente
em height: altura del cuadrado m
Figura 3. Dimensiones relacionadas con las alturas de los caracteres.

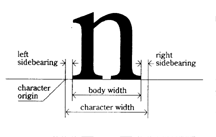
body width: anchura del cuerpo del carácter
left sidebearing: espacio en blanco situado a la izquierda
del cuerpo del carácter
right sidebearing: espacio en blanco situado a la derecha del
cuerpo del carácter
character width: anchura del carácter
Figura 4. Dimensiones relacionadas con las anchuras y espaciados de
los caracteres.
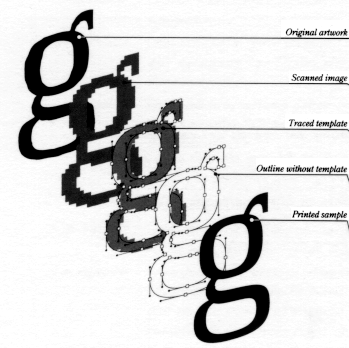
Fases del Trabajo
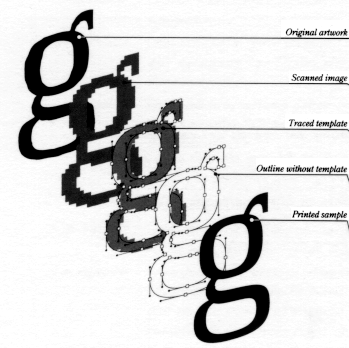
A grandes rasgos el proceso de recuperación se presenta de forma
gráfica en la figura 5. Partiendo del carácter en soporte
fotográfico, se escanea para obtener una información
numérica de su plantilla, a partir de ese molde se obtiene una
descripción geométrica de su contorno, de dicha
descripción se elimina la información de la plantilla y se mejora
si es posible la descripción del contorno y a partir de esta
información se puede pasar a generar los distintos formatos de
especificación de dicha información ya sea para pantalla de
computador (bitmaps) o para impresoras laser y filmadoras (PostScript o
TrueType).

original artwork: carácter en soporte fotográfico
scanned image: imagen escaneada
traced template: molde y descripción geométrica
de sus contornos
outline without template: mejora de la descripción
geométrica de los contornos y
eliminación del molde
printed sample: carácter impreso
Figura 5. Resumen del proceso de trabajo.
Todo el trabajo se realizó tanto para la familia de caracteres redonda
como para la cursiva.
A continuación se comentan algunos aspectos interesantes de cada paso.
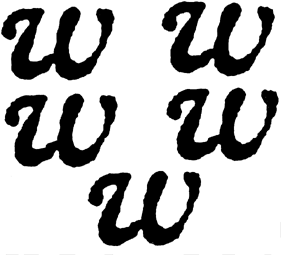
Fase 1. Caracteres en soporte fotográfico
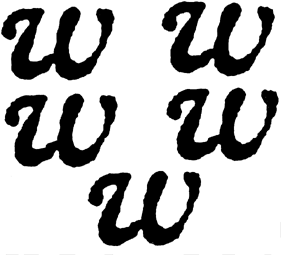
En la figura 6 se muestra un ejemplo de una letra en soporte
fotográfico. Obsérvese que las marcas que dejan los tipos de
plomo manchados de tinta al tocar el papel dista mucho de la perfección
del molde utilizado para la fundición de los mismos. Posteriormente cada
imagen fue escaneada independientemente.

Figura 6. Ejemplo de los caracteres en soporte fotográfico.
Fase 2. Reconstrucción de moldes
Para cada letra disponible, y partiendo de los cinco caracteres escaneados, se
construye otro (el molde) utilizando las partes más correctas que se
pudieron detectar. En la figura 7 se muestra el carácter reconstruido a
partir de los caracteres de la figura 6.

Figura 7. Carácter reconstruido.
Fase 3. Parametrización de la tipografía
Con objeto de obtener los valores característicos que definen el estilo
homogéneo de la tipografía, se analizaron y se dedujeron las
proporciones a partir de las medidas de los caracteres disponibles. (Ver las
figuras 3 y 4).
Fase 4. Vectorización de los contornos
Tomando como molde cada uno de los caracteres reconstruidos, se intentó
obtener una descripción geométrica de su contorno.
Las funciones matemáticas que se utilizan para expresar la forma de los
caracteres son o bien funciones de tipo Bézier (Rogers y Adams 1989) en
el caso de la representación PostScript (Tipo 1, Tipo 3) o bien
funciones B-spline (Rogers y Adams 1989) en el caso de la representación
TrueType.
Estas descripciones geométricas están formadas por una
sucesión de puntos que pertenecen al contorno del carácter y que
están conectados entre sí mediante segmentos de líneas
rectas y curvas.
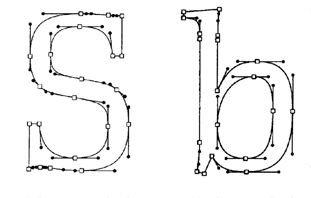
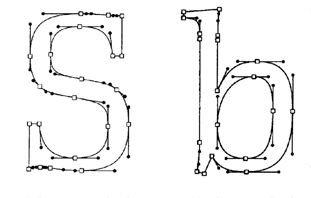
En la figura 8 se muestran dos ejemplos de caracteres con sus puntos de
definición (cuadrados), y los segmentos de líneas rectas y curvas
que definen cada carácter. Las líneas rectas acabadas en puntos
negros, que no pertenecen al carácter y que aparecen trazadas al lado
izquierdo y derecho de cada punto de definición, están
relacionadas con las rectas tangentes por la derecha y por la izquierda a cada
segmento de recta o curva que tiene por punto extremo el punto de
definición. Moviendo tanto los puntos de definición como la
orientación de dichas rectas, se puede modificar localmente la forma de
cada carácter.

Figura 8. Ejemplo de los elementos empleados para la descripción
geométrica de una S mayúscula y una b minúscula.
En esta fase se realizaron varios intentos.
Intento primero: Se utilizó el vectorizador automático del
FontStudio. En la figura 9 se muestra el resultado para el caso del
carácter utilizado como ejemplo. Como dicho resultado no se
consideró con suficiente calidad fue necesario seguir
mejorándolo.
 Figura 9. Carácter vectorizado de forma automática.
Figura 9. Carácter vectorizado de forma automática.
Intento segundo: Se procuró corregir manualmente las imperfecciones que
aparecían. En la figura 10 se muestra el resultado. Si bien se observan
mejoras evidentes, todavía no se alcanza la exactitud requerida, y lo
más importante es que los rasgos comunes típicos de la letra
Ibarra no eran coherentes entre los caracteres. Por lo tanto había que
seguir.
 Figura 10. Carácter retocado manualmente.
Figura 10. Carácter retocado manualmente.
Intento tercero: Se analizaron cada uno de los caracteres obtenidos
previamente, se obtuvieron los rasgos comunes de cada familia, y se
rediseñaron todos los caracteres con esta nueva información. De
este modo se logró la coherencia de los rasgos, obteniéndose
así las características del estilo de esta tipografía. En
la figura 11 se muestra el resultado final.
 Figura 11. Carácter rediseñado.
Figura 11. Carácter rediseñado.
Fase 5. Diseño de caracteres inexistentes
Una vez obtenidas las definiciones geométricas de los contornos, en base
a los rasgos de todos aquellos caracteres del alfabeto de los que se
disponía de reproducción fotográfica, se definieron
algunos caracteres del alfabeto de los que no se disponía de ninguna
impresión ni por lo tanto de ninguna reproducción
fotográfica. Para ello se utilizaron las reglas de diseño
tipográfico y los rasgos característicos de esta
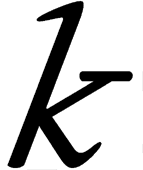
tipografía. En la figura 12 se muestra uno de esos caracteres y en la
figura 13 un ejemplo de aquellos que se obtienen a partir de caracteres
previamente obtenidos como las vocales acentuadas y algunos otros.

Figura 12. Carácter diseñado partiendo de nada.

Figura 13. Carácter Æ.
Fase 6. Completar la familia de símbolos
Para poder completar el resto de los caracteres que hoy en día se pueden
llegar a utilizar desde un punto de vista de la autoedición
(símbolos como el copyright, el dolar, la estrella, el mayor, la
diéresis, etc ... ), y dada la premura de tiempo que se tenía, se
optó por tomarlos y retocarlos de otra familia que estuviera ampliamente
extendida y tuviese cierta semejanza con la Ibarra, en este trabajo se
seleccionó la letra TIMES. En la figura 14 se muestra uno de esos
caracteres.

Figura 14. Símbolo * obtenido a partir de TIMES.
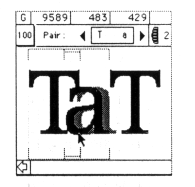
Fase 7. Interletraje
Los textos escritos se caracterizan desde un punto de vista estético, en
cuanto a la tipografía se refiere, por el equilibrio existente en el
espacio que tienen las letras entre sí, el espacio que hay entre las
palabras, y el espacio entre las líneas.
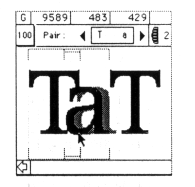
Para conseguirlo, se realizó un concienzudo estudio; en primer lugar se
asignaron los anchos y laterales a las letras y posteriormente se
definió el interletraje entre cada par de letras (kerning).
Obsérvese la figura 15.

Figura 15. Ejemplo de interletraje.
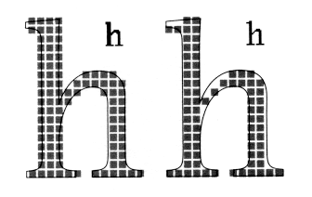
Fase 8. Construcción de bitmaps
La tecnología actual ha reducido la necesidad de tener que generar los
mapas de bits (bitmaps) a la hora de presentar los caracteres en la pantalla de
un ordenador, ya que estos se pueden calcular de forma automática. Pero
en nuestro caso y con objeto de mejorar la calidad de los textos en pantalla,
se decidió calcular automáticamente y posteriormente retocar a
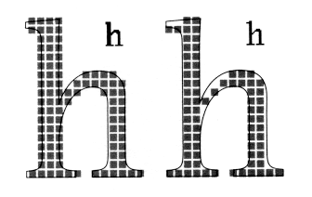
mano, los mapas de bits de 9, 10, 12, 14, 18 y 24 puntos, para cada
carácter y cada familia. En la figura 16 se muestra un ejemplo del tipo
de trabajo realizado.

Figura 16. Generación y retoque de un mapa de bits de una letra.
Fase 9. Normalización de las fuentes
Finalizado el proceso se empaquetaron las fuentes, tanto las definiciones
geométricas de contorno (outlines) como las de pantalla (bitmaps), en
formato PostScript Tipo 1 y en formato TrueType, tanto para entorno Mac como
para entorno PC.
Fase 10. Control de calidad
Por último se realizaron un sinfín de test de calidad
estándares, que pusieron a prueba el trabajo realizado y permitieron
detectar algunos errores que fueron finalmente subsanados.
Conclusión
La tipografía "Ibarra" que viera la luz con esplendor hacia 1770, y que
dejó de ser utilizada alrededor de 1.965, una vez revitalizada
volvió a su sitio natural, iniciando su nueva andadura en San Francisco,
Artes Gráficas, pocas semanas antes del día 23 de Abril de
1993.
Esta tipografía puede obtenerse libremente via ftp anónimo del
servidor
ivo.cps.unizar.es (155.210.32.81)
directorio
ibarra
o bien de la empresa Agfa Type S.A.
Referencias
[ACI]
Acín J. L., Murillo P., Serón F. J., Pulido I., Baldassarri S. S.
1993. "Joaquín Ibarra y Marín - Impresor - 1725-1785".
Diputación General de Aragón.
[SAL]
Cayo Salustio Crispo, "La Conjuración de Catilina y La Guerra de
Yugurta". Edición del Infante don Gabriel de Borbón, impreso
en Madrid por Joaquín Ibarra en 1772.
[ROG]
Rogers David F., Adams J. Alan. 1989. "Mathematical Elements for Computer
Graphics". Mc Graw-Hill International Editions.









 Figura 9. Carácter vectorizado de forma automática.
Figura 9. Carácter vectorizado de forma automática.
 Figura 10. Carácter retocado manualmente.
Figura 10. Carácter retocado manualmente.
 Figura 11. Carácter rediseñado.
Figura 11. Carácter rediseñado.